HTML 5
CHAPTER 01 1.3
HTML5를 학습해야 하는 이유
스마트폰 시대가 되면서 다양한 운영체제가 등장했습니다. 이러한 현상은 스마트폰뿐만 아니라 일반 데스크톱은 물론 태블릿 PC와 TV로 이어지고 있습니다. 에릭슨의 CEO 한스 베스트버그는 2020년 안에 500억 개의 디바이스가 웹과 연결될 것으로 예측했습니다.
500억 개의 디바이스가 모두 다른 운영체제를 가지고 있다면 각각의 운영체제에 맞는 프로그램을 개발해야 합니다. 하지만 운영체제에 종속된 프로그램이 아니라 웹에서 동작하는 프로그램이라면 이야기가 달라집니다. 웹은 주인도 국적도 없는 모두에게 공개된 기술이므로 모든 디바이스에서 사용할수 있습니다.
" 웹 페이지 따위가 애플리케이션을 만든다고요?"
과거에는 웹 표준이 애플리케이션을 개발할 수 있는 수준이 아니었습니다. 하지만 HTML5부터는 웹 페이지 스스로 애플리케이션이 될 수 있습니다.
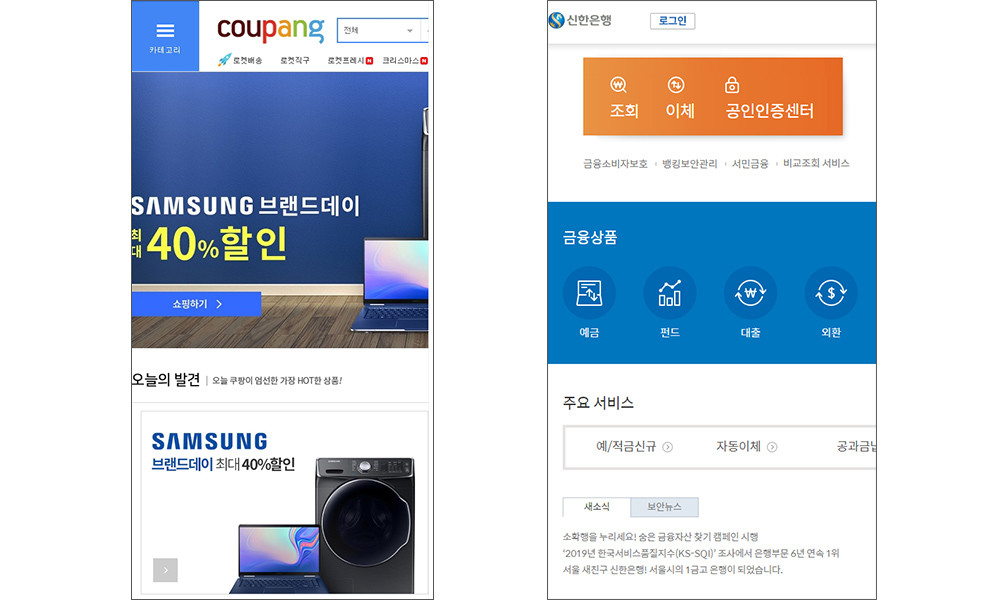
그림 1-26은 쿠팡의 웹 페이지 입니다. 웹 페이지도 충분히 일반 애플리케이션처럼 작동합니다.
그림1-26 모바일 웹 페이지

또한 HTML5를 사횽하여 하이브리드 애플리케이션을 만들수 있습니다. 스마트폰을 사용해 내려받는 일반 애플리케이션도 HTML5를 사용해서 개발할 수 있습니다.
또한 구글 크롬 북과 마이크로 소프트 윈도 8의 기본 내장 애플리케이션은 모두 HTML5를 사용해서 개발합니다.(윈도 8에서는 자바스크립트, C#, 비주얼 베이직 닷넷 중에 하나를 선택해서 만들수 있습니다.)
그림1-28 마이크로소프트 서피스

HTML5는 웹 페이지에만 종속되지 않고 일반 운영체제로도 퍼지고 있습니다. 타이젠, 파이어 폭스 OS, WebOS등의 운영체제들이 출시될수록 더 다양한 운영체제 전용 애플리케이션을 HTML5로 개발할 수 있을 것입니다.
CHAPTER 01 1.4
Visual Studio 2019 설치
처음 프로그래밍을 공부할 때에 일반 텍스트 에디터로 프로그래밍을 시작하기도 합니다. 간단하게 말하면 메모장을 켜고 메모장 위에 코드를 작성합니다. 이때 공부하면서 개발을 하는 것은 모두 외워야 하나보다 하는 생각에 공부가 재미없었습니다.
후에 본격적으로 통합 개발 환경을 사용하면서 개발은 외우는 것이 아니라 이해하고 패턴을 파악하는 것이라고 생각하게 되었습니다. 이러한 시행 착오를 하지 않게 만들고자 통합 개발 환경을 사용해 HTML5를 설명하겠습니다.
통합 개발 환경은 Visual Studio 2019 입니다. 현재 무료로 제공되는 통합 개발 환경 중에 HTML5를 가장 완벽하게 지원하는 통합 개발 환경입니다.
우선 https://visualstudio.microsoft.com/ko 에 들어가서 Visual Studio 2019을 다운받습니다.
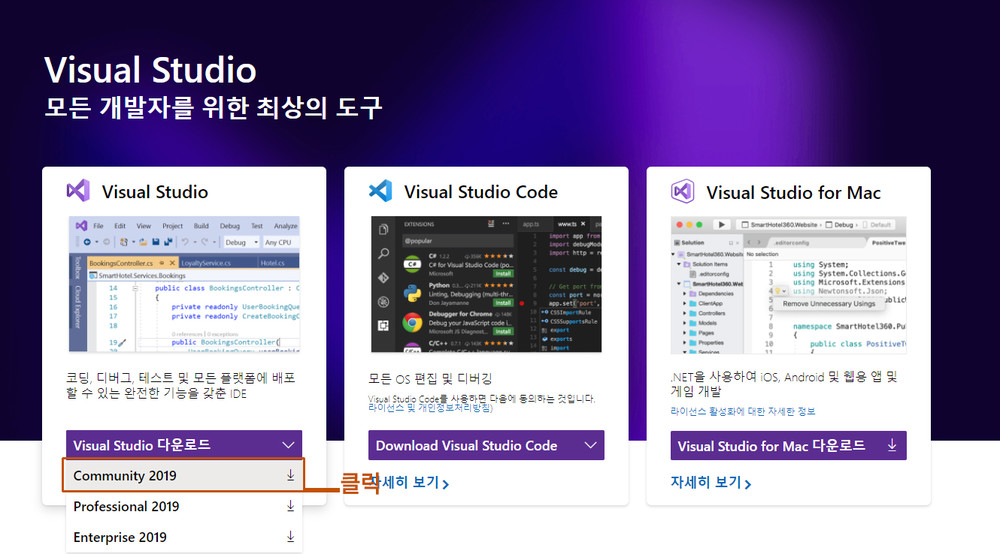
그림 1-29 Visual Studio 2019 다운로드 페이지

그림 1-31 Visual Studio 2019 설치방법

다운로드를 클릭하게 되면 커뮤니티, 프로페셔널, 엔터프라이스 총 3가지의 옵션이 나오는데요 개인 사용자이면 커뮤니티를 클릭하여 다운로드하면 됩니다.

위와 같은 화면이 나오면서 함께 우측 하단에 다운로드 상태가 출력됩니다.
위의 방법을 전부 따라 하면 비주얼 스튜디오 인스톨러가 다운로드 폴더에 저장되는데 그 프로그램을 열어서 비주얼 스튜디오를 설치해줍니다.
비주얼 슈튜디오 다른 다운로드 URL: https://visualstudio.microsoft.com/ko/downloads/

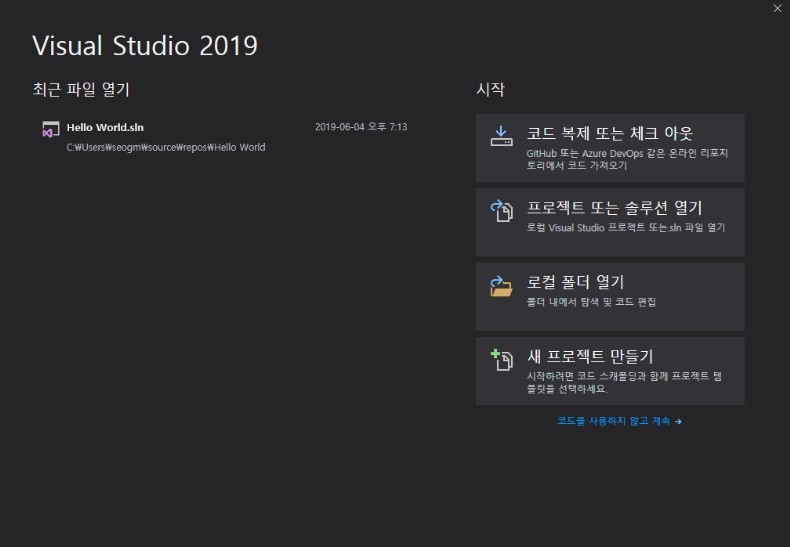
인스톨러에서 자동으로 진행되는 작업이 끝나면 위와 같은 창이 보이게 됩니다.
자신이 개발하려는 목표에 맞는 옵션들을 선택해서 설치해 주시면 됩니다.
모두 선택해도 됩니다만, 다운로드 시간과 설치시간이 오래 걸립니다.

자 여기까지 잘 따라와 주셨으면 프로젝트 생성 방법에 대해 알아보겠습니다.
비주얼 스튜디오 2019의 프로젝트 생성 방법을 한번 알아봅시다.
일단 비주얼 스튜디오를 실행시켜줍니다. 그러면 아래와 같은 화면이 나올 것입니다.

우측 하단을 보시면 새 프로젝트 만들기 버튼이 있습니다.
새 프로젝트 만들기 버튼을 클릭해서 비주얼 스튜디오에서 지원되는 템플릿으로 자신이 원하는
프로젝트를 생성할 수 있습니다.
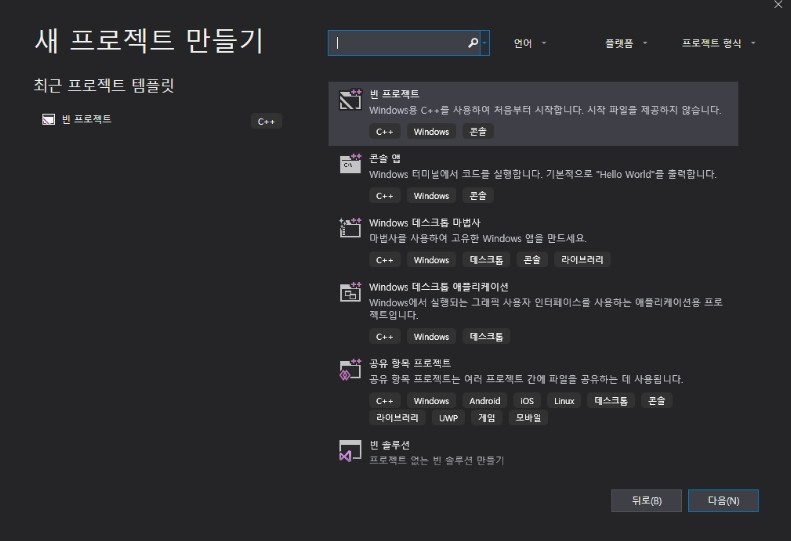
일단 빈 프로젝트에서 자신이 원하는 문구가 출력되는 프로그램을 만들어 봅시다.

새 프로젝트를 만들어야 하니까 " 빈 프로젝트"를 찾아서 우측 하단의
다음 버튼을 클릭해줍니다.
프로젝트 이름은 Print로 정하고 프로젝트 저장 위치를 정해줍니다.
그러면 아래와 같이 빈 프로젝트가 생성됩니다.

이렇게 설치 하면되고 위의 이미지에는 'c++ 프로젝트 만들기'로 되어 있는데요, 홈페이지 제작을 하고 싶다면 WEB 프로젝트를
만들어서 WEB 페이지를 제작하면 됩니다.
이로써 기본적인 개발 환경의 설치가 완료되었습니다.
[출처]: BOOK 제목: 모던 웹 디자안을 위한 HTML5+CSS3입문(개정판) 펴낸곳:한빛미디어 작가: 윤인성 펴낸이: 김태헌